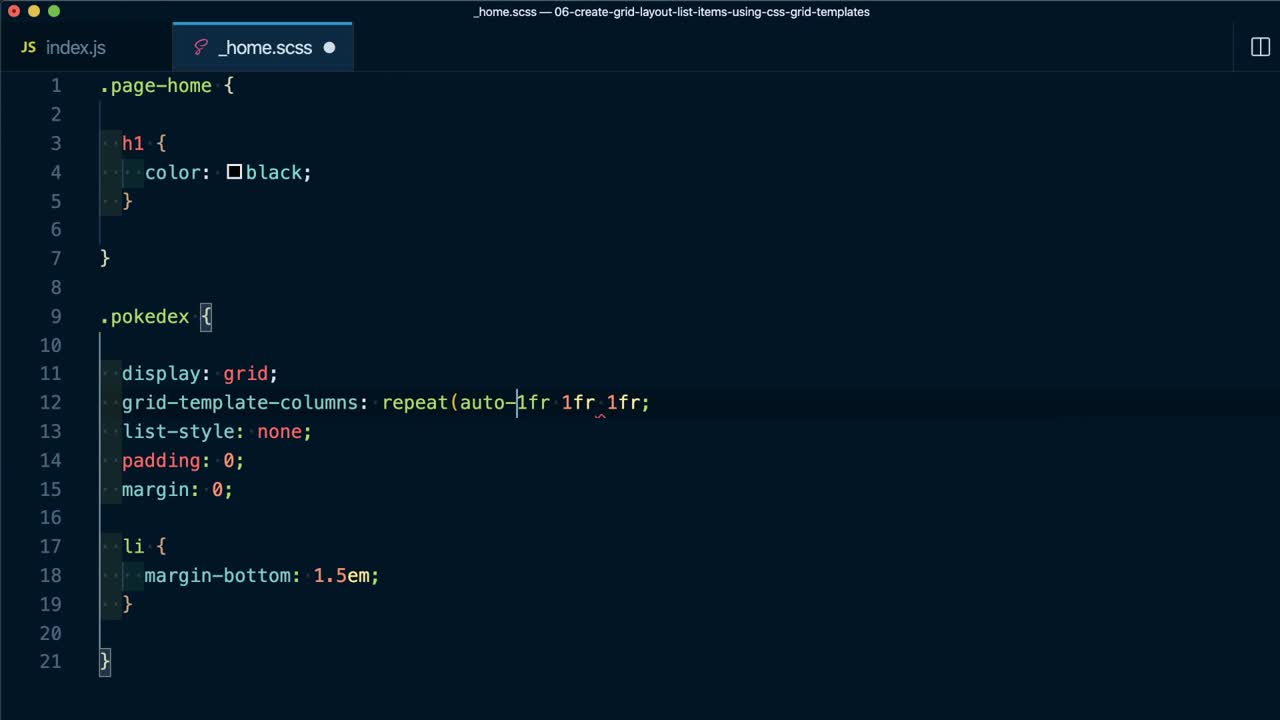
In this lesson, we'll explore how to use CSS, specifically the `:empty` and `:not` selectors, to build logic that determines if a product list is empty. This technique allows us to display

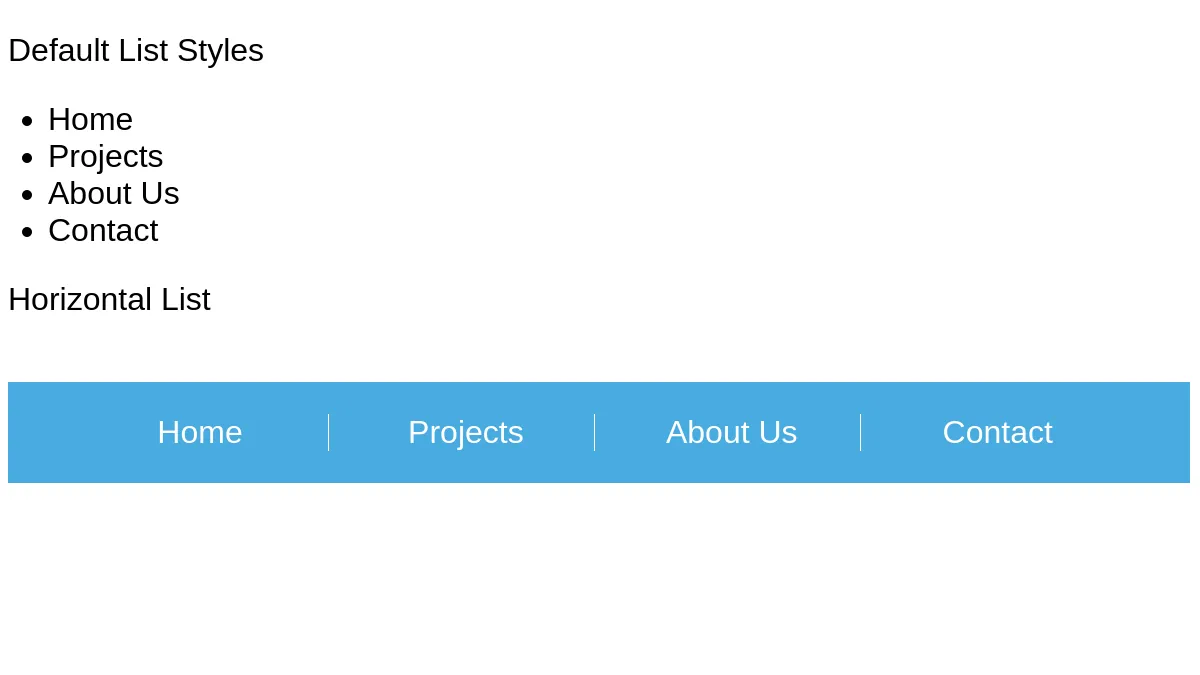
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks