
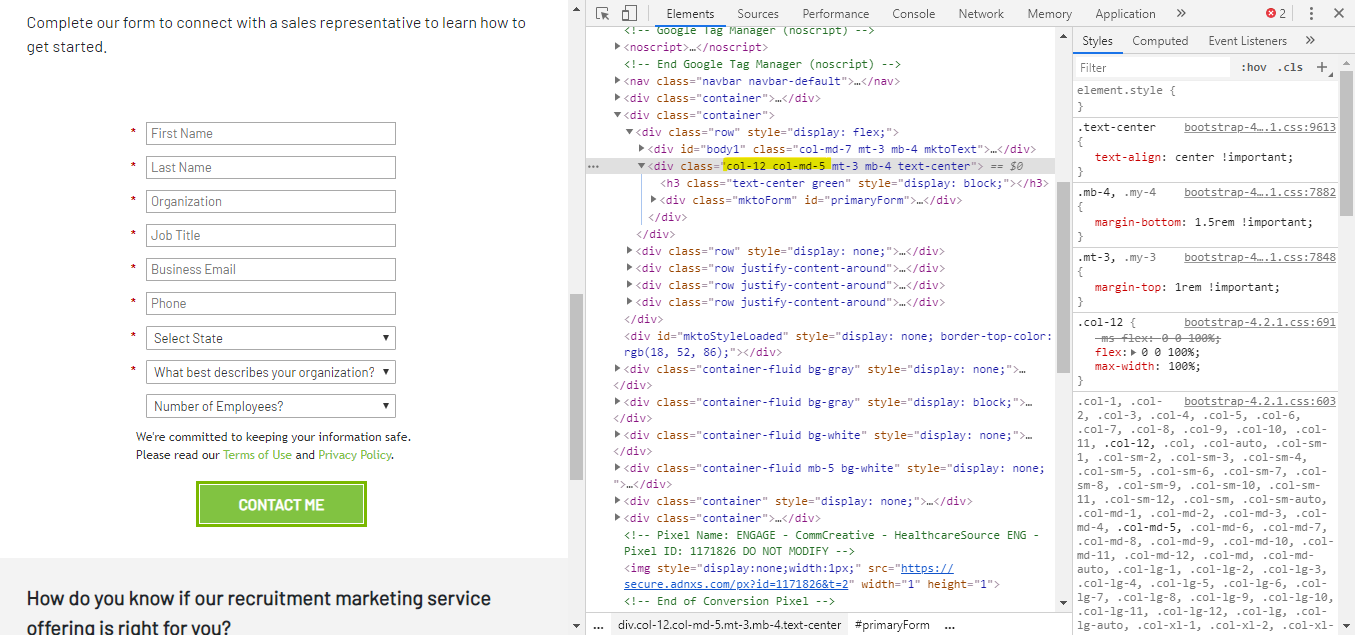
css - Inline objects becomes block while using some (hidden-xs) classes in twitter-bootstrap-3 - Stack Overflow
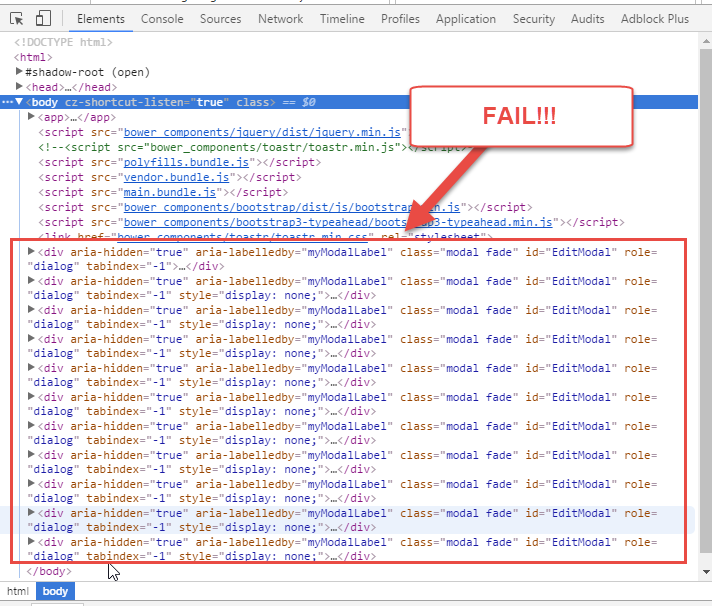
1.14-Beta3 - items with " style="display: none;" still displayed on the list · Issue #2761 · snapappointments/bootstrap-select · GitHub
v4 beta-3] Unexpected display none in d-print-* classes applied to non print media · Issue #25221 · twbs/bootstrap · GitHub

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks
















![Bootstrap Media Object is duplicating content in View. [#3183920] | Drupal.org Bootstrap Media Object is duplicating content in View. [#3183920] | Drupal.org](https://www.drupal.org/files/issues/2020-11-21/view-bootstrap-3.4.png)




![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/img/pages/fe-thumb/sidebar_5e20b302e1d4f8e801b8e1a930e8840e.webp)